สวัสดีครับวันนี้จะมาสอนการทำ Line Bot โดยการใช้ Chat GPT เข้ามาร่วมและเป็นเครื่องมือที่ทำให้ Line Bot ของเราเป็นตัวกลางในการตอบคำถาม Chat GPT ได้ อย่ารอช้าเรามาเตรียมเครื่องมือในการทำเลยดีกว่า
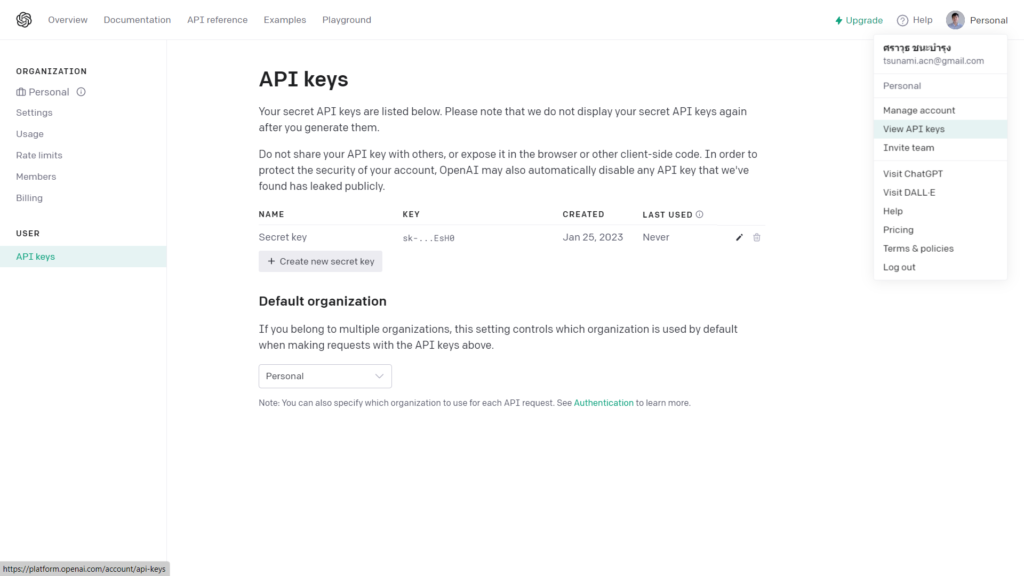
ขั้นตอนแรกขอ API KEY Chat GPT ผ่านลิงก์นี้ได้เลยครับ
API keys – OpenAI API ทำตามเมนูตามรูปภาพได้เลยครับ และให้นำรหัส Api Key ไปใส่ในโค้ด “รหัส API KEY CHAT GPT” ตามขั้นตอนที่ 3 ได้เลยครับ

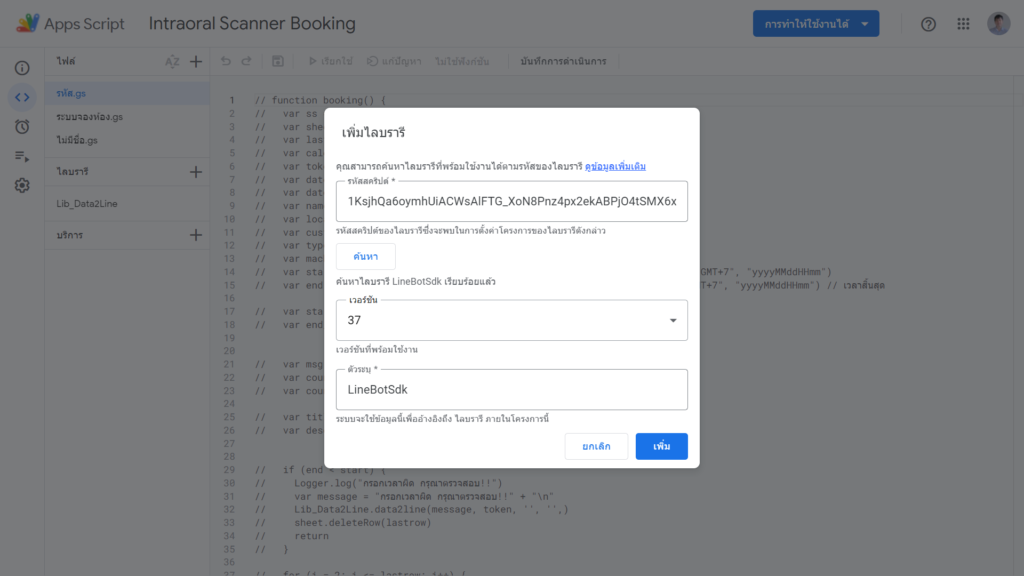
ขั้นตอนที่ 2 เพิ่มไลบรารี LINE BOT SDK
เปิด Google Apps Script เลือกเมนูไลบรารีเมนูด้านซ้ายมือ คลิก + เพิ่มรหัสไลบรารี 1KsjhQa6oymhUiACWsAlFTG_XoN8Pnz4px2ekABPjO4tSMX6xRSQMBicy เลือกเวอร์ชั่นสูงสุด

ขั้นที่ 3 คัดลอกโค้ดลง Apps Script
เมื่อเปิด Google Apps Script แล้วให้คัดลอกโค้ดด้านล่างไปใส่ใน Google Apps Script ได้เลย
//www.dek-com.com
const SECRET_KEY = "รหัส API KEY CHAT GPT";
const MAX_TOKENS = 900;
var prompt = ""
const ACCESS_TOKEN = "รหัส ACCESS TOKEN";
const bot = new LineBotSdk.client(ACCESS_TOKEN);
function doPost(e) { bot.call(e, callback) };
function callback(e) {
if (e.message.type == "text") {
bot.replyMessage(e, [bot.textMessage(AI(e.message.text))]);
}
};
function AI(prompt, temperature = 0.4, model = "text-davinci-003") {
const url = "https://api.openai.com/v1/completions";
const payload = {
model: model,
prompt: prompt,
temperature: temperature,
max_tokens: MAX_TOKENS,
};
const options = {
contentType: "application/json",
headers: { Authorization: "Bearer " + SECRET_KEY },
payload: JSON.stringify(payload),
};
const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText());
return res.choices[0].text.trim();
}
function CATEGORIZE(categories, input, rules=[]) {
const completion = AI(prompt, 0.4, "text-davinci-003");
// Replace "s and .s at the start and end of the string
return completion.replace(/^"/g, '').replace(/["|.]{0,2}$/, '');
}ขั้นที่ 4 สร้าง Line OA
เมื่อทำทั้ง 3 ขั้นตอนเรียบร้อยแล้ว ต่อมาเราจะต้องมาสร้าง Line Oa กัน ขั้นตอนการสร้าง Line OA เพื่อน ๆ สามารถเข้าไปสร้างที่เว็บนี้ได้เลยครับ LINE Developers

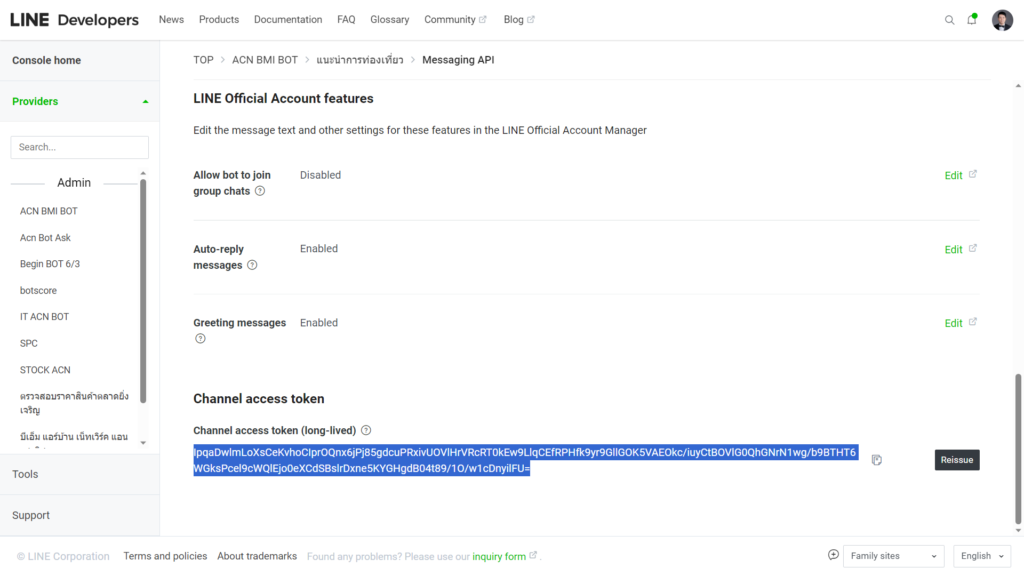
ขั้นที่ 5 Channel Access Token
ให้นำ Channel Access Token ไปใส่ที่โค้ด “รหัส ACCESS TOKEN” ที่หัวข้อที่ 3 ได้เลยครับ

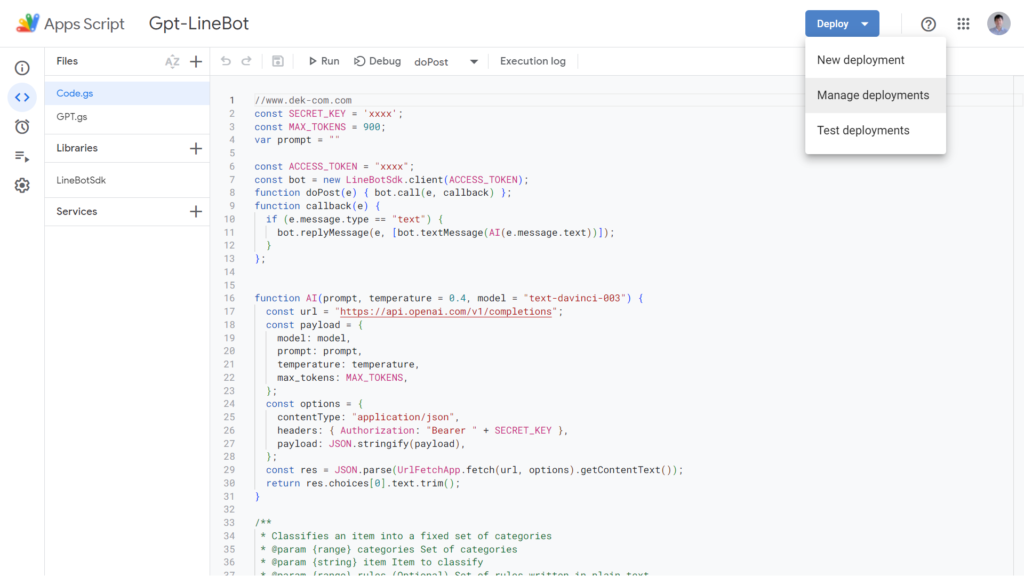
ขั้นตอนสุดท้าย เมื่อทำทั้งหมด 5 ขั้นตอนแล้วให้ทำการ Depoy และให้นำรหัสโค้ดที่ Web Url ไปใส่ใน Webhook ที่ Line Developer เปิด Use Webhook ก็สามารถใช้งาน Line Bot Chat GPT ได้แล้วครับ 😊

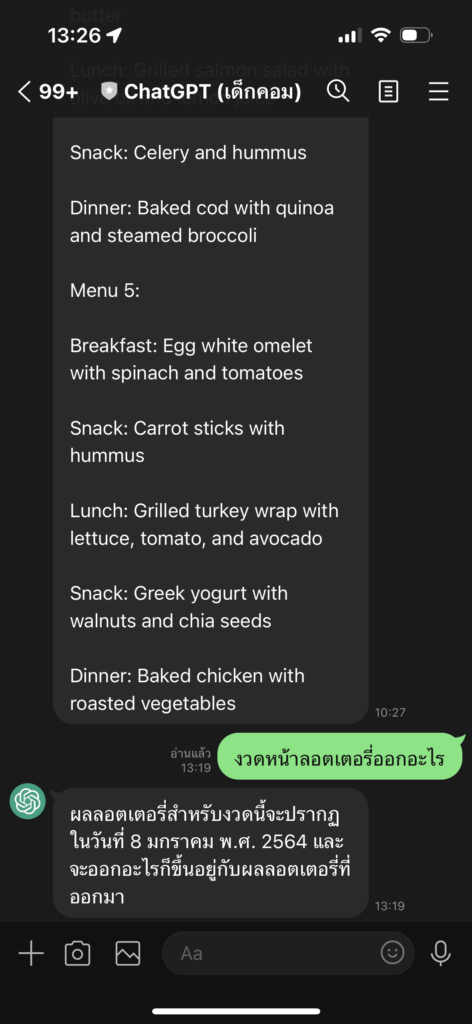
ทดสอบการใช้งานและตัวอย่างการใช้งาน