สวัสดีครับ วันนี้ผมจะพาทำเช็ค “ดัชนีคุณภาพอากาศ” (Air Quality Index: AQI) ผ่าน Lien Oa กันครับ สิ่งที่เพื่อน ๆ ต้องเตรียมคือ
- Line Oa
- ApiKey เพื่อดึงข้อมูล AQI สมัครได้จากเว็บไซด์นี้ครับ https://www.iqair.com/th-en/air-pollution-data-api
- เพิ่มไลบรารี LineBot SDK ใส่รหัส 1KsjhQa6oymhUiACWsAlFTG_XoN8Pnz4px2ekABPjO4tSMX6xRSQMBicy ให้เรียบร้อย
- คัดลอกโค้ดด้านล่างไปใส่ที่ Apps Script ได้เลยครับ
//www.dek-com.com
const ACCESS_TOKEN = "xxxxx";
const bot = new LineBotSdk.client(ACCESS_TOKEN);
function doPost(e) { bot.call(e, callback) };
function callback(e) {
if (e.message.type == "text") {
replyMessage(e)
}
};
function replyMessage(e){
var city = e.message.text;
var state = "Bangkok";
var country = "thailand";
var airVisualApiKey = "mmmmm";
var url = "https://api.airvisual.com/v2/city?city=" + city + "&state=" + state + "&country=" + country + "&key=" + airVisualApiKey;
var response = UrlFetchApp.fetch(url);
var airVisualResponse = JSON.parse(response.getContentText());
var aqi = airVisualResponse.data.current.pollution.aqius;
bot.replyMessage(e, [bot.textMessage('คุณภาพอากาศที่เขต: ' + city + ' วัดได้อยู่ที่: ' + aqi)]);
}
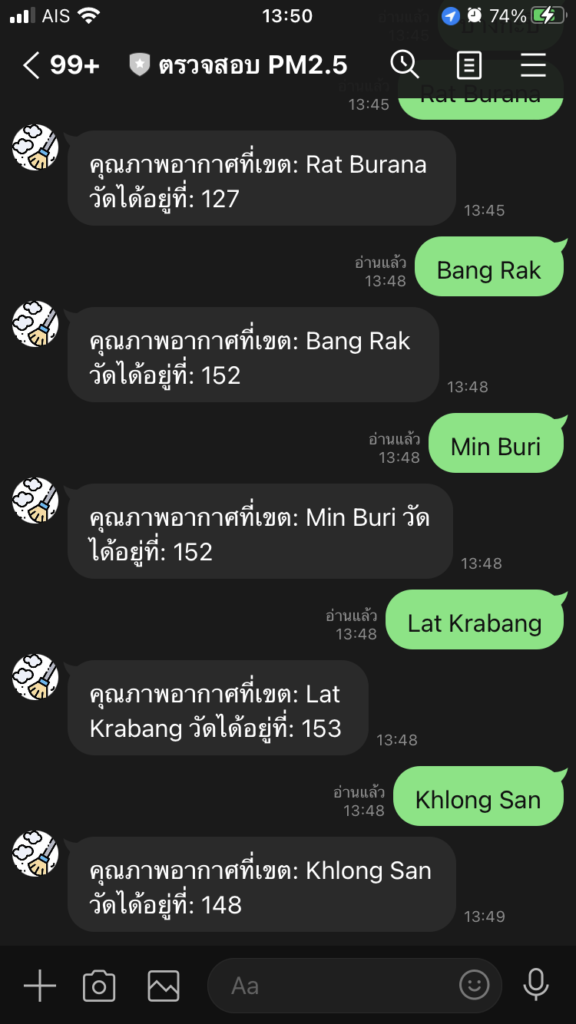
//www.dek-com.comวิธีทำขั้นตอนแรก ให้เพื่อน ๆ นำรหัส Access Token จาก Line Oa มาใส่แทน xxxxxx และนำ Api Key ที่ได้มาใส่แทน mmmmm เมื่อใส่ครบแล้ว ให้เพื่อน ๆ Deploy โค้ด จะได้ WebURL มา เอาลิงก์ที่ได้นำไปใส่ใน Webhook ที่ Line Developer ก็เป็นอันเสร็จเรียบร้อยแล้ว ส่วนการตรวจสอบคุณภาพอากาศให้เพื่อน ๆ พิมพ์ชื่อเขตเป็นภาษาอังกฤษนะครับ ดังตัวอย่างด้านล่าง
เขตพระนคร Phra Nakhon
เขตดุสิต Dusit
เขตหนองจอก Nong Chok
เขตบางรัก Bang Rak
เขตบางเขน Bang Khen
เขตบางกะปิ Bang Kapi
เขตปทุมวัน Pathum Wan
เขตป้อมปราบศัตรูพ่าย Pom Prap Sattru Phai
เขตพระโขนง Phra Khanong
เขตมีนบุรี Min Buri
เขตลาดกระบัง Lat Krabang
เขตยานนาวา Yan Nawa
เขตสัมพันธวงศ์ Samphanthawong
เขตพญาไท Phaya Thai
เขตธนบุรี Thon Buri
เขตบางกอกใหญ่ Bangkok Yai
เขตห้วยขวาง Huai Khwang
เขตคลองสาน Khlong San
เขตตลิ่งชัน Taling Chan
เขตบางกอกน้อย Bangkok Noi
เขตบางขุนเทียน Bang Khun Thian
เขตภาษีเจริญ Phasi Charoen
เขตหนองแขม Nong Khaem
เขตราษฎร์บูรณะ Rat Burana
เขตบางพลัด Bang Phlat
เขตดินแดง Din Daeng
เขตบึงกุ่ม Bueng Kum
เขตสาทร Sathon
เขตบางซื่อ Bang Sue
เขตจตุจักร Chatuchak
เขตบางคอแหลม Bang Kho Laem
เขตประเวศ Prawet
เขตคลองเตย Khlong Toei
เขตสวนหลวง Suan Luang
เขตจอมทอง Chom Thong
เขตดอนเมือง Don Mueang
เขตราชเทวี Ratchathewi
เขตลาดพร้าว Lat Phrao
เขตวัฒนา Watthana
เขตบางแค Bang Khae
เขตหลักสี่ Lak Si
เขตสายไหม Sai Mai
เขตคันนายาว Khan Na Yao
เขตสะพานสูง Saphan Sung
เขตวังทองหลาง Wang Thonglang
เขตคลองสามวา Khlong Sam Wa
เขตบางนา Bang Na
เขตทวีวัฒนา Thawi Watthana
เขตทุ่งครุ Thung Khru
เขตบางบอน Bang Bon
ตัวอย่างผลลัพธ์ครับ